2. 티스토리 오디세이(odyssey) 스킨 본문 영역 넓히기
티스토리 오디세이(odyssey) 스킨 본문 영역 넓히기
지난 오디세이(odyssey) 스킨 프로필 테두리 지우기에 이어 오늘은 스킨 본문 영역을 넓혀보려고 한다.

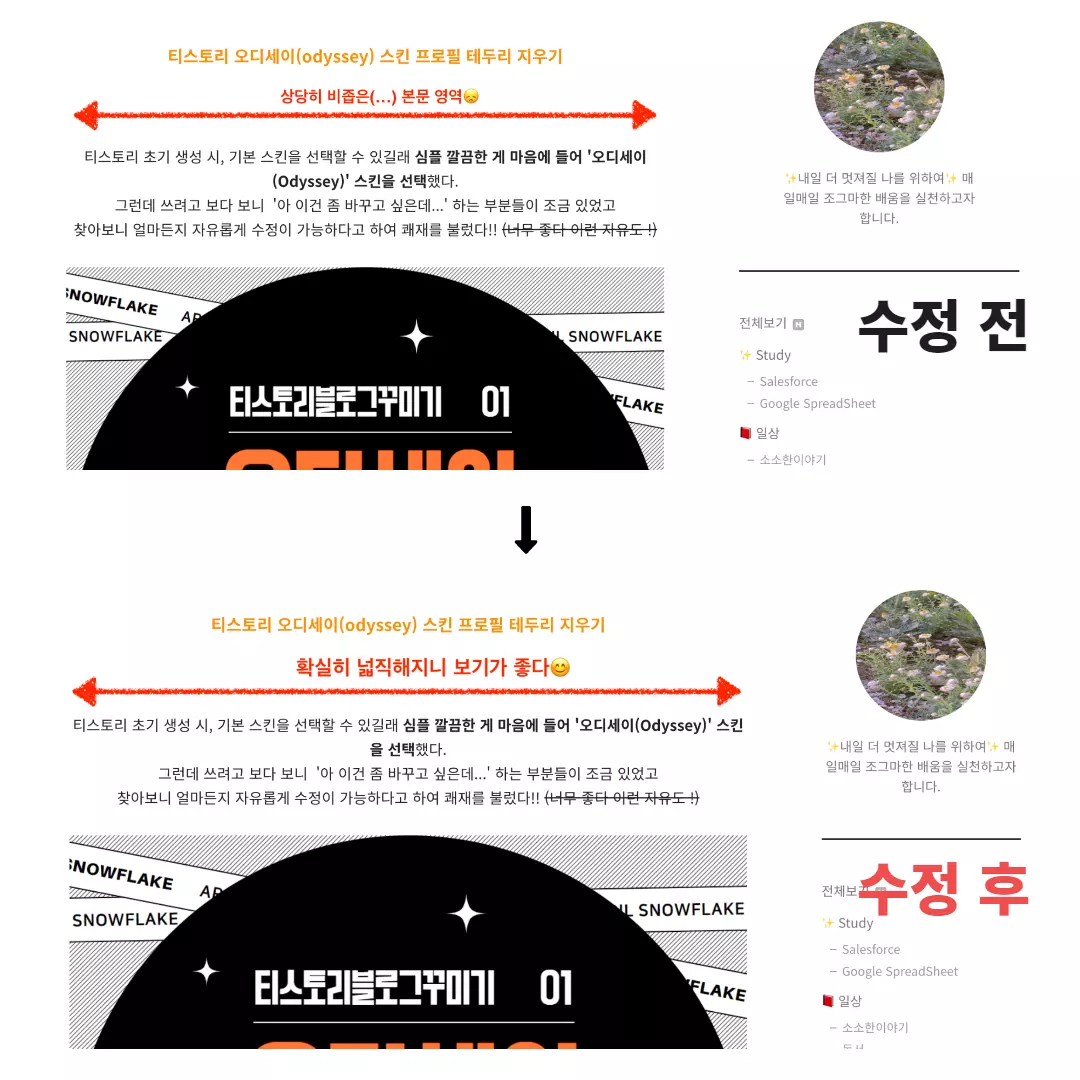
아래 이미지처럼 본문 영역이 상당히 비좁아 어딘가 답답해 보인다는 느낌을 지울 수 없다.

본문 영역을 넓히려면 스킨 테두리를 삭제했던 것처럼 CSS를 수정해주어야 한다.
CSS 코드 수정
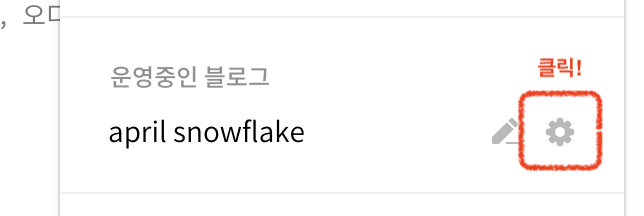
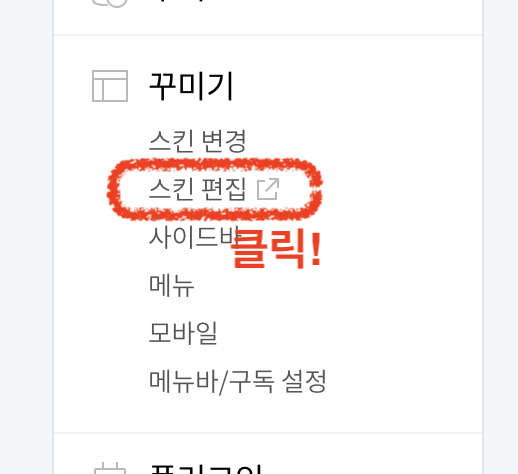
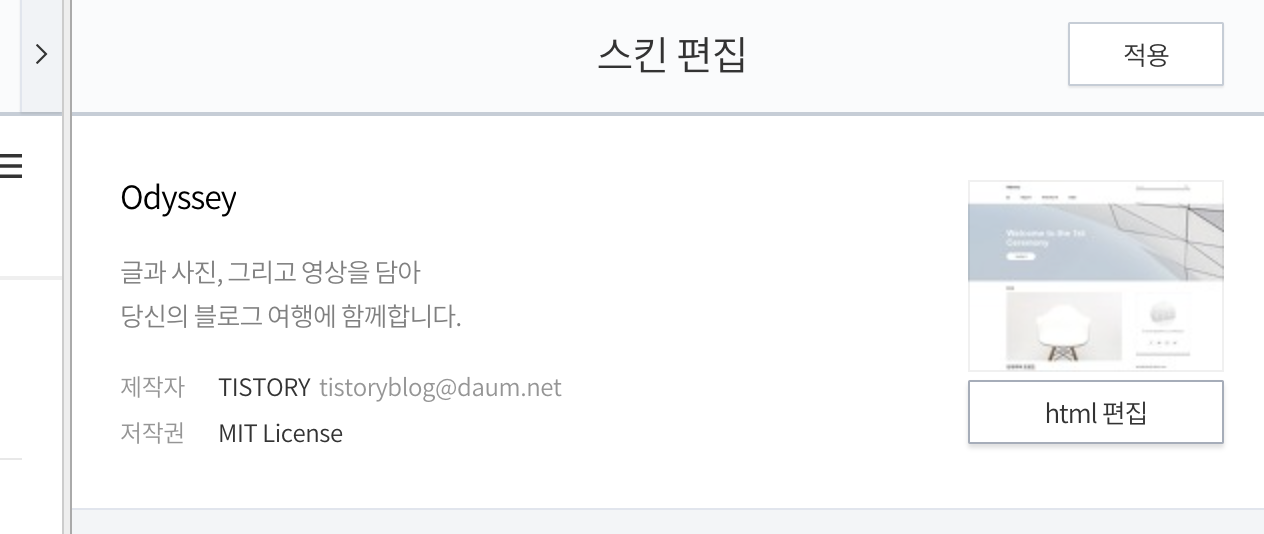
[ 블로그관리 홈 > 스킨편집 > html 편집 ]



HTML로 기본 선택되어 있는 것은 잠시 무시하고 옆의 CSS를 클릭한다.
(오늘도 또 만나는 알 수 없는 코드의 향현)
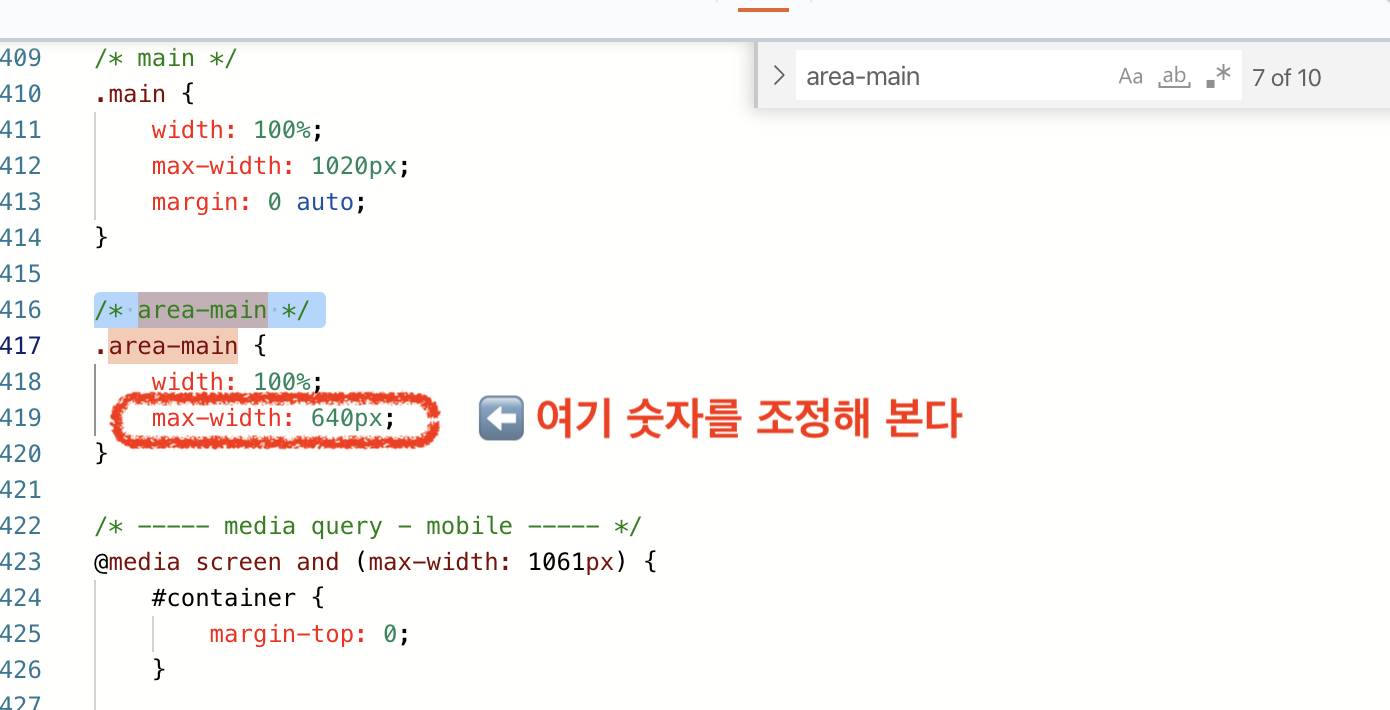
[ Ctrl+F > 'area-main' ]을 찾은 뒤, 아래 사진 속 코드 부분을 수정한다.
(여러 area-main이 있는데, 그 중 7번째로 검색되는 area-main이다)

⬇️ 수정한 코드 ⬇️
/* area-main */
.area-main {
width: 100%;
max-width: 800px;
}
한 800px정도로 조정을 해보았더니 확실히 넓어진게 느껴진다.
개인의 취향에 맞춰 숫자는 +/-해서 마음에 드는 비율을 찾으면 된다!

그런데 문제가 생겼다.
크게 넓어진건 좋은데 오른쪽 사이드바가 좁아져서 그런지
달력이 겹쳐져서 보이고 최근글/인기글에 걸리는 글 제목도 뭔가 정돈되어 보이지 않는다.
다음엔 저 두 부분을 수정해 볼 예정이다.
⬇️⬇️ 프로필테두리 지우는 방법은 아래 링크를 참고⬇️⬇️
2023.06.19 - [🧡 티스토리/블꾸기록] - 1. 티스토리 오디세이(odyssey) 스킨 프로필 테두리 지우기
1. 티스토리 오디세이(odyssey) 스킨 프로필 테두리 지우기
티스토리 오디세이(odyssey) 스킨 프로필 테두리 지우기 티스토리 초기 생성 시, 기본 스킨을 선택할 수 있길래 심플 깔끔한 게 마음에 들어 '오디세이(Odyssey)' 스킨을 선택했다. 그런데 쓰려고 보
aprilsnowflake.tistory.com